
Company
The Cooking Club (Course Project)
Role
UI/UX Design
Web Development
Skills:
CSS
Requirements Gathering
HTML
Javascript
User Interface
User Experience
Wireframing
User Acceptance Test
While taking a software/ web development course at VCU our final project was to go through the entire web development process for a “Cooking Club” with specified brand guidelines, multiple page requirements, and specific web functions. Jerry The Cooking Club President wants to have the club’s website be catered towards the exposure and growth of the site. Below I will explain what the expected requirements were and the process behind the user stories, design, and execution of the website.
Prompt:
Requirements Gathering
Step 1
Some of the main requirements of this website were:
Navigation Menu (with clickable links to each page on the site and a sticky scroll option for design purposes)
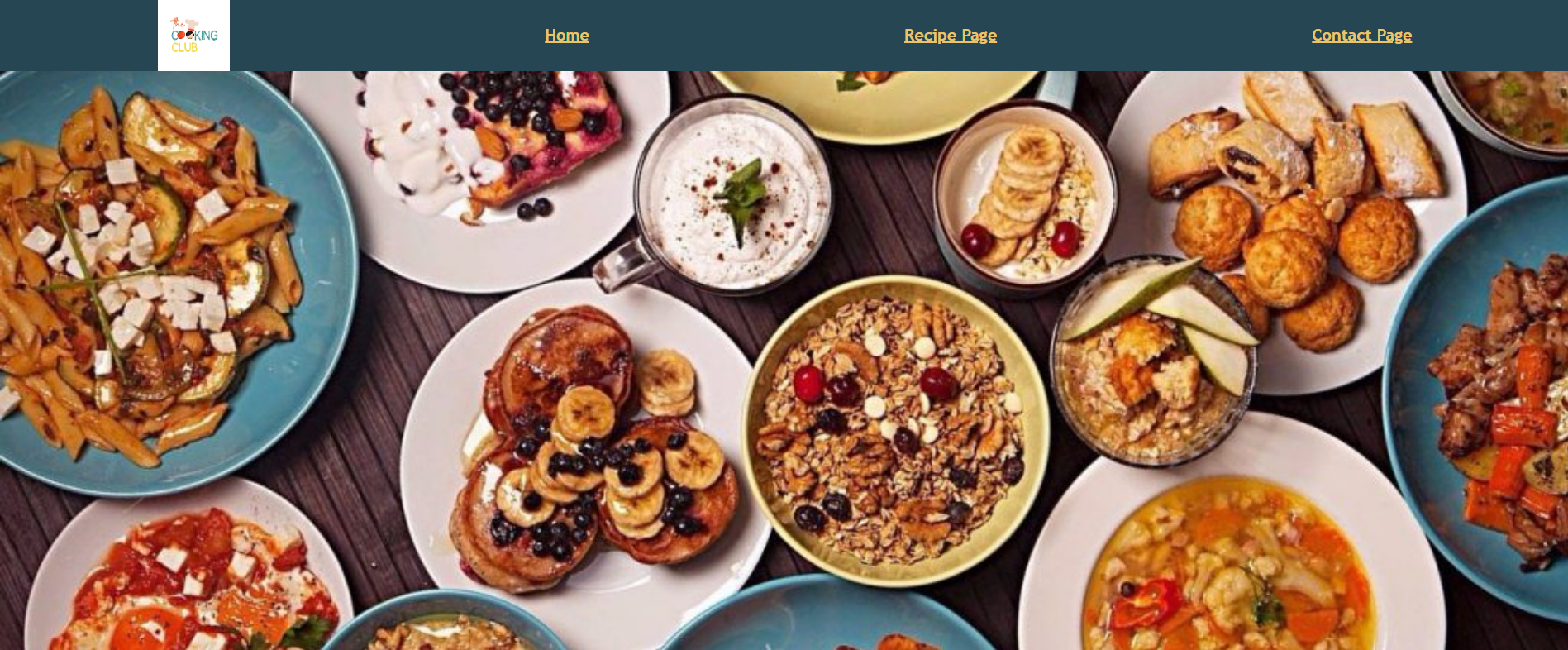
Home Page (Landing Page) (featuring a large cover photo that covers the entire top of the webpage and a simple description of the club under that photo)
Recipe Page (features recipes with pictures, titles, and ingredients)
Contact Page ( contains the names, images, and emails of the board members for the cooking club.)
Footer ( contains all the social media links in a small concise manner)
Dark to Light Mode Toggle ( Using vanilla Javascript include a toggle in the footer that will change the color theme for the entire site; including typography, background, and other colored elements.)
Colors
Typography
Headings: Georgia, serif
Normal Paragraph Content: ‘Trebuchet MS’, sans-serif
User Stories & User Acceptance Tests
Step 2
User Story #6: Join The Club As an interested but still unsure potential member of The Cooking Club, I want to gather where the sign-up area is so that I can quickly get an overview of the club’s history and sign up quickly.
Acceptance Test/Criteria:
Given that the user has never made an account, when the user enters their required username and pass, then the user will enter their required password again for confirmation, Then a confirmation email will be sent to the user notifying them
User Story #10: Recipe Library As one of the club leaders who have to update the recipes on the site, I want to be able to keep the old recipes on the site so that I can keep them there like a library in case someone wants to reference it.
Acceptance Test/Criteria:
Given that I am on the recipe page looking for all the recipes on the site even older ones, when I scroll down to the bottom of the site and then press a “View All Recipes” link, it should direct me to a new page with a gallery view of all the recipes currently on the site and ones that were previously on there.
User Story #3: Pop-Out Notification As a Cooking Club Marketer, I want users to be greeted with our most recent events and updates so that I can advertise upcoming events and increase engagement
Acceptance Test/Criteria:
Given that when a user opens up the website, as soon as the website is loaded, Then a small animated pop-up should fade onto the website, and information disclosing upcoming events will be displayed, with a working link prompting users to go to the specified page. Users will be able to close out of the pop-out by clicking outside of the box.
User Story #5:Feedback As a website user, I want to be able to send feedback, so that the owner of the site can view my feedback on the club.
Acceptance Test/Criteria:
Given I’m a user, When I open the Feedback page, Then the system shows me the Submit Feedback form containing “Email”,“Name” and Comment” fields which are required, When I fill in the “Email” field with a valid email address, and I fill in the “Name” field with my name, And I fill in the “Comment” field with my comment, And I click the “Submit Feedback” button, Then the system should submit my feedback, And the system shows the “You’ve successfully submitted your feedback”, flash message, And the system clears the fields of the “Submit Feedback form”
User Story #9: Feel Inspired As a user who is moved by actions and results, I want to be able to view all the things this club has done and will be doing so that I can be a part of the news and events or see what I missed out on.
Acceptance Test/Criteria:
Given that the user will open the site and want to see recent news and information, then there will have to be a directory or box for displaying this new information on the homepage under the header when the user loads the site and scrolls down towards the center of the page, Then a “Recent News” dialogue box will appear displaying the information.
User Story #4: Navigation Bar As a new member, I want to find the fattest route to contacting my club members, so that I can save time on searching for their information
Acceptance Test/Criteria:
Given that when a user opens the site, there will be a navigation bar located on the top of the site, and when the user clicks on “Member Info”, Then the site will change and the link behind “Member Info” will direct to a new page with the grid-like directory available.
User Story #8: Different colors for recipes As a user, I want to be able to see the difference in recipes separated by the type of meal (entree, desert, etc.) with colors, so that I can have an easier time looking for a specific recipe characteristic, for example spice level.
Acceptance Test/Criteria:
Given that when the user clicks on the recipe page, when the user hovers over the recipe, then the box surrounding the recipe should change to the corresponding color.
Storyboards & Flow Charts
Step 3
Recipe Page (Light & Dark Mode)
Home Page (Light & Dark Mode)
Features: Sticky Nav, Pop Up Notification, Light to Dark Mode
User story #4, which goes over the static navigation bar will have access to each page, and when clicked will open each page on a new tab
User story #3, a pop up notification will appear only on the homepage showing upcoming events. Any click outside the pop up and it will disappear.
Features: Sticky Nav, Pop Up Notification, Light to Dark Mode
User story #10 mentioned there being a Recipe Library that will contain all the recipes and then when clicked will open a more detailed version on a new tab.
And the color coordination can be for the specific recipes. This was under User Story #8 which makes finding the specific type of dish(entree, desert, etc.) easier to find.
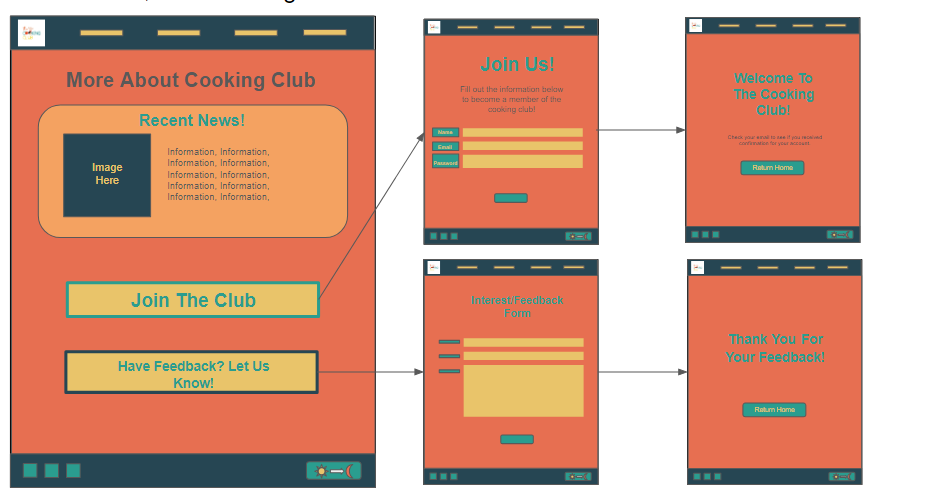
Feedback Form Flow Diagram
User Stories #5,#6, and #9, which entail being able to see the recent news/events the club has done, feeling inspiration from those events, and having a contact/feedback form for people interested and having ideas for improvement can all be covered on this page.
Completed & Tested Website
Step 4
Because this site was made specifically for a Web Development course I was attending at Virginia Commonwealth University I did not focus on the backend or publishing the site. However, I do have a video demonstration on it’s functionality and all of the pages above.
Reflection
Step 5
I started this site while learning basic HTML, CSS, and JavaScript for the first time. It really taught me a lot about having clean readable code, organizing files, and the adjustments of certain features for better functionality on this site. I have significantly grown since attempting to work on this site, and overall each stage was very critical in an efficient coding experience!
I will be making some adjustments as I progress in my JavaScript, CSS, and HTML for more responsive, mobile-first, and user-friendly sites. However, with this being the first site I ever developed I am more than pleased with the results and can’t wait to improve upon my skills further!
To see more of my Web/Product Designs and Development projects. Click here to be redirected back to my portfolio!